th:each 와 버튼
반복적인 요소를 생성했는데, 첫번째 요소에만 javascript 가 정상 동작 한다면?
1. th:each 와 버튼

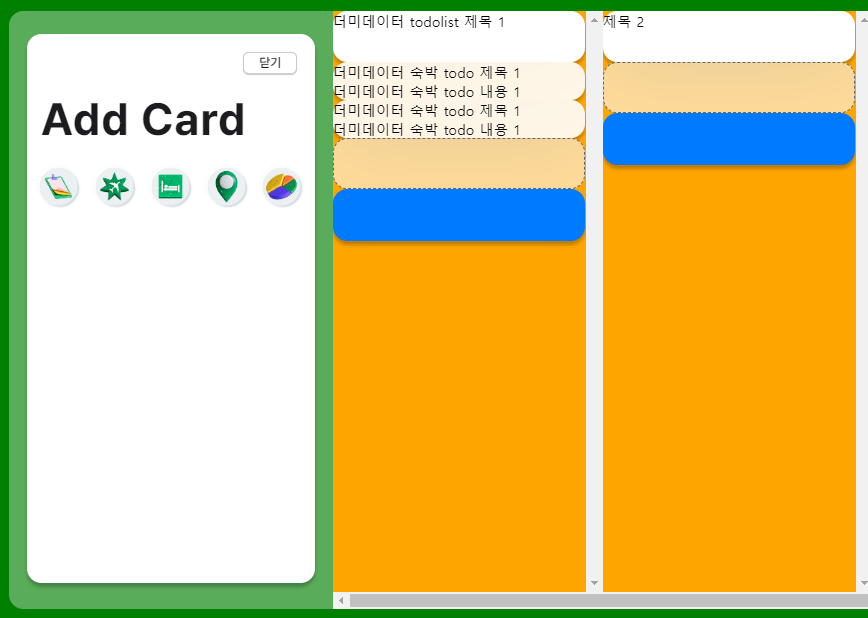
다음과 같이 화면을 구상하였는데, th:each 로 인해 생성된 버튼에 연결된 함수가 첫번째 버튼에서만 동작하고 나머지 버튼에서는 동작하지 않았습니다.
즉, 정상적이라면 th:each 로 생성된 제목2 아래의 점선 버튼을 클릭하더라도 Add Card 모달이 떠야합니다. 하지만 슬프게도 뜨지 않았습니다…
2. 해결방안

여러가지 경우를 검색해보다가 thymeleaf th:id 라는 글을 발견했습니다. 그리고 내용을 약간 수정해보았습니다.
2.1. 원래 코드

2.1.1. thymeleaf

1
2
<!-- 버튼 클릭하면 하위에 카드 생성 (column) -->
<button id="addCard" class="open"></button>
2.1.2. javascript

1
2
3
4
5
6
7
8
9
10
const openButton = document.querySelector('.open');
const containerAddCard = document.querySelector('.modal_add_card');
const colseButton = document.querySelector('.close');
openButton.addEventListener('click', () => {
containerAddCard.style.display = 'flex';
document.querySelector('.mony_title').style.display = 'none';
document.querySelector('.wrapper_summary').style.display = 'none';
document.querySelector('.modal_add_date').style.display = 'none';
})
2.2. 수정코드

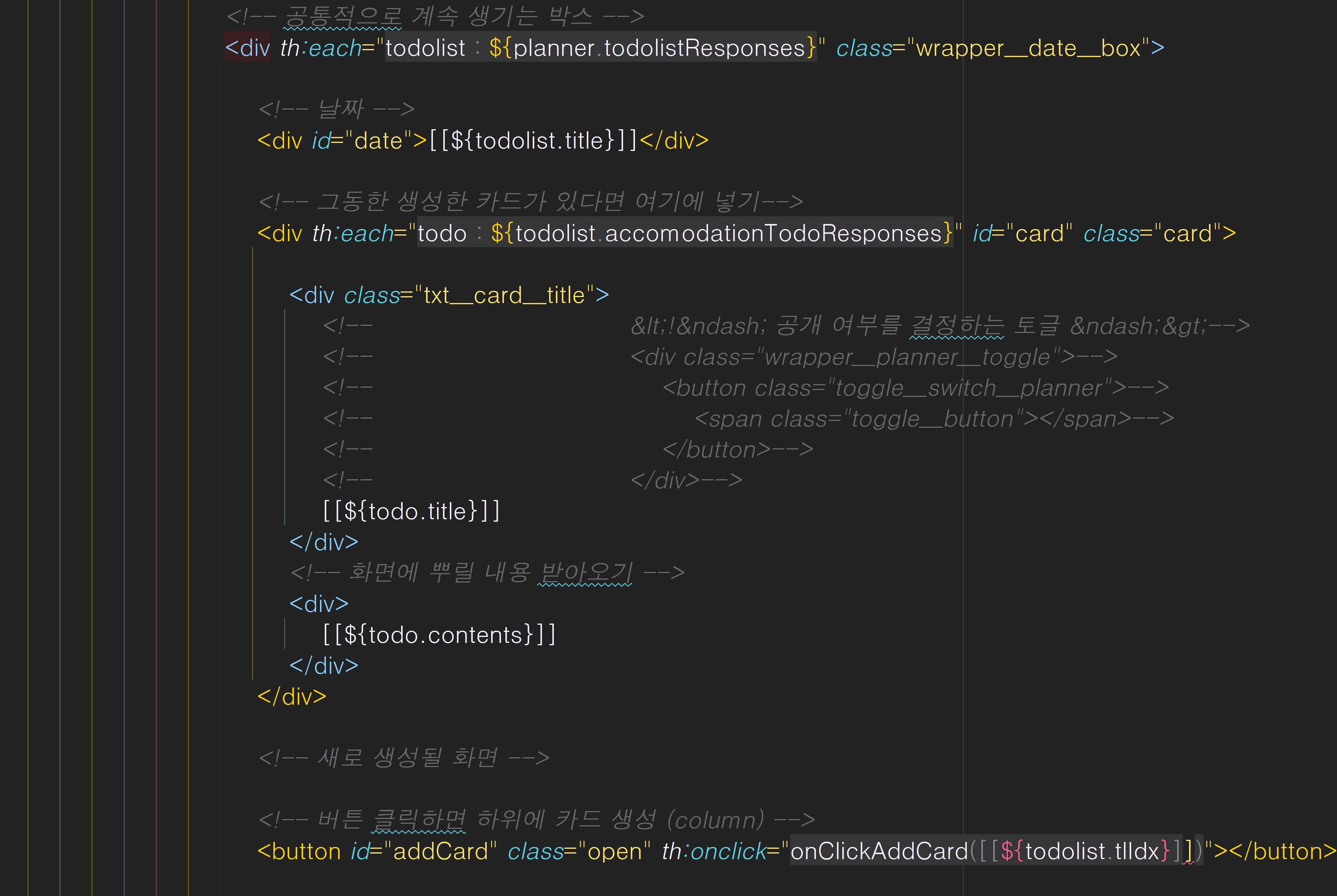
2.2.1. thymeleaf

onclick 을 th:onclick 으로 바꿔주었고, 함수에 변수를 넣었을 때 잘 동작이 되는지 확인하기 위하여 th:each 에서 todolist 로 받아온 객체를 넘겨주었습니다.
2.2.2. javascript

모달창을 띄우는것이 중요했기 때문에 코드를 다음과 같이 수정해주었습니다.
1
2
3
4
5
6
7
funtion onClickAddCard(str) {
console.log('str', str)
containerAddCard.style.display = 'flex';
document.querySelector('.mony_title').style.display = 'none';
document.querySelector('.wrapper_summary').style.display = 'none';
document.querySelector('.modal_add_date').style.display = 'none';
}
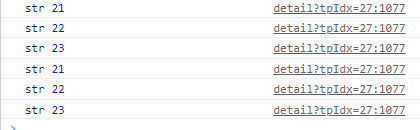
그리고 콘솔에 값이 잘 찍히는지 확인해보았습니다.
버튼을 클릭하면 값이 잘 출력되는것을 확인하였고, 모달창도 잘 떴습니다.
This post is licensed under
CC BY 4.0
by the author.